编辑网站根目录/app/Controllers/UserController.php文件
Ctrl + F,查询updateSSR,在
$protocol = $request->getParam('protocol');
$obfs = $request->getParam('obfs');
后面加上
$obfs_param = $request->getParam('obfs_param');
然后下拉,找到
$user->protocol = $antiXss->xss_clean($protocol);
$user->obfs = $antiXss->xss_clean($obfs);
在这下面添加
$user->obfs_param = $antiXss->xss_clean($obfs_param);
$user->obfs_param = parse_url($user->obfs_param);
$obfs_param_data = $user->obfs_param;
$user->obfs_param = trim($obfs_param_data['host'] ? $obfs_param_data['host'] : array_shift(explode('/', $obfs_param_data['path'], 2)));
这里解释一下,第2、3、4行代码的主要作用是将用户可能填入的不规范的混淆参数,如:
https://www.alibabacloud.com/zh
过滤为
www.alibabacloud.com
然后编辑网站根目录/resources/views/material/user/edit.tpl文件,找个地方把这些代码添加进去
<div class="card margin-bottom-no">
<div class="card-main">
<div class="card-inner">
<div class="card-inner">
<p class="card-heading"><i class="icon icon-md">settings_applications</i> 混淆参数</p>
<p>当前设置:<code>{$user->obfs_param}</code></p>
<div class="form-group form-group-label">
<label class="floating-label" for="obs_param">在这输入混淆参数</label>
<input class="form-control" id="obfs_param" type="text">
</div>
</div>
<div class="card-action">
<div class="card-action-btn pull-left">
<button class="btn btn-brand" id="ssr-obfs-param-update" ><span class="icon">check</span> 提交修改</button>
</div>
</div>
</div>
</div>
</div>
然后在网页末尾找个地方把这些代码添加进去
<script>
$(document).ready(function () {
$("#ssr-obfs-param-update").click(function () {
$.ajax({
type: "POST",
url: "ssr",
dataType: "json",
data: {
obfs: $("#obfs").val(),
protocol: $("#protocol").val(),
obfs_param: $("#obfs_param").val()
},
success: function (data) {
if (data.ret) {
$("#result").modal();
$("#msg").html(data.msg);
} else {
$("#result").modal();
$("#msg").html(data.msg);
}
},
error: function (jqXHR) {
$("#result").modal();
$("#msg").html(data.msg+" 出现了一些错误。");
}
})
})
})
</script>
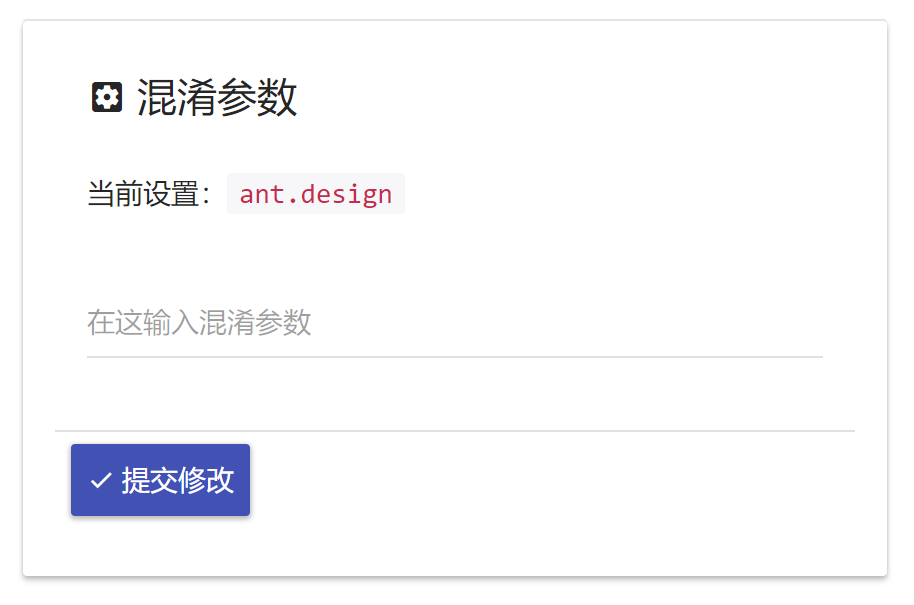
效果展示

发表回复