写在最前
有图表的面板才有灵魂。
–by:沃·兹基索德
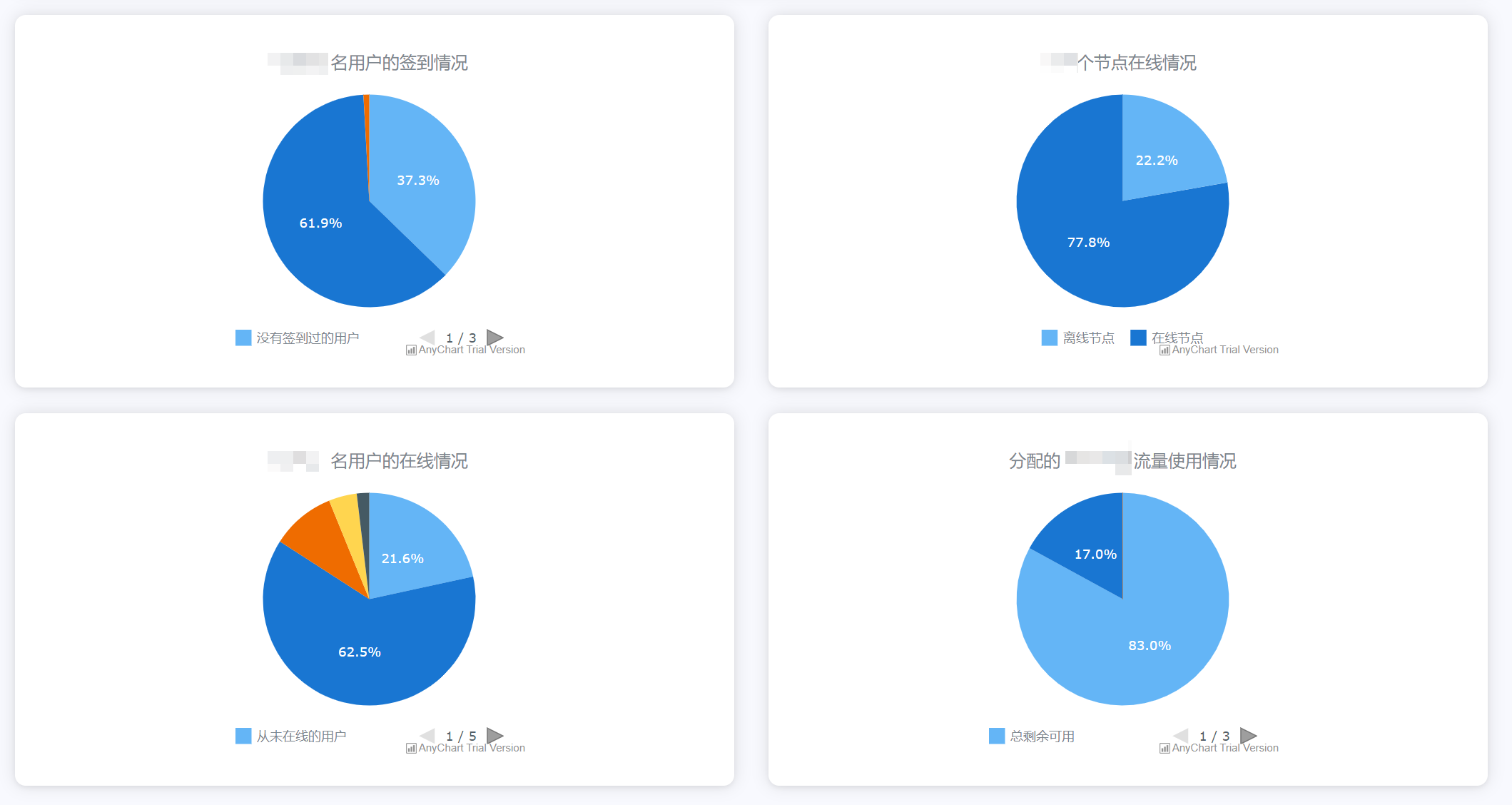
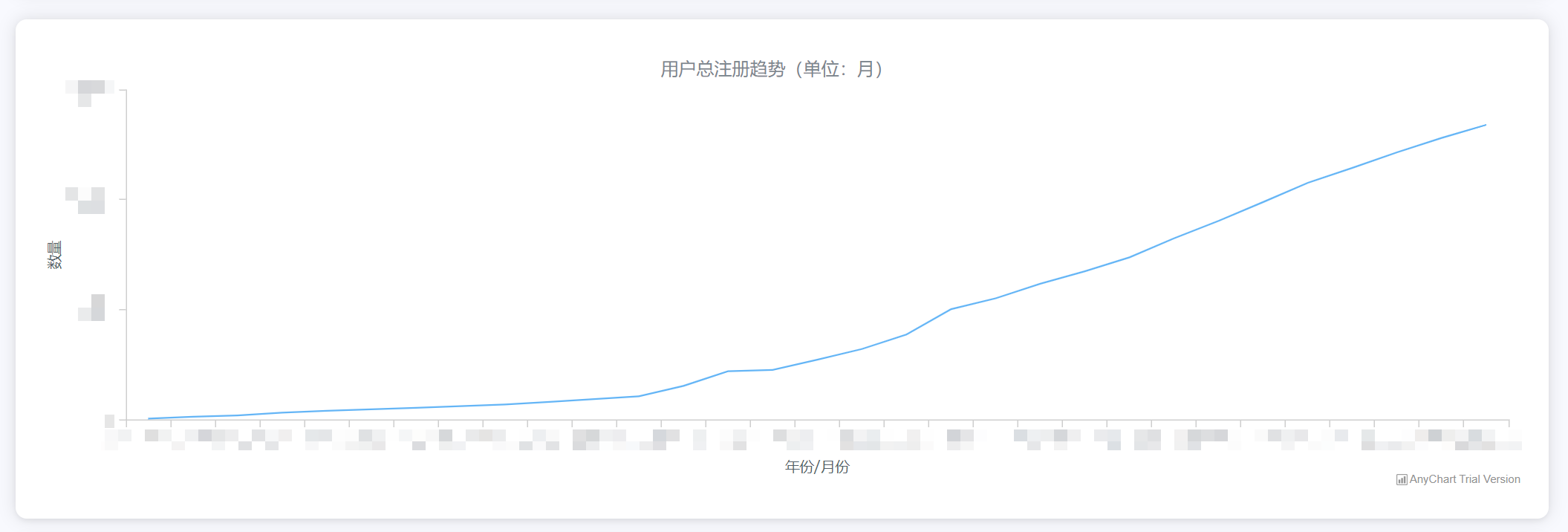
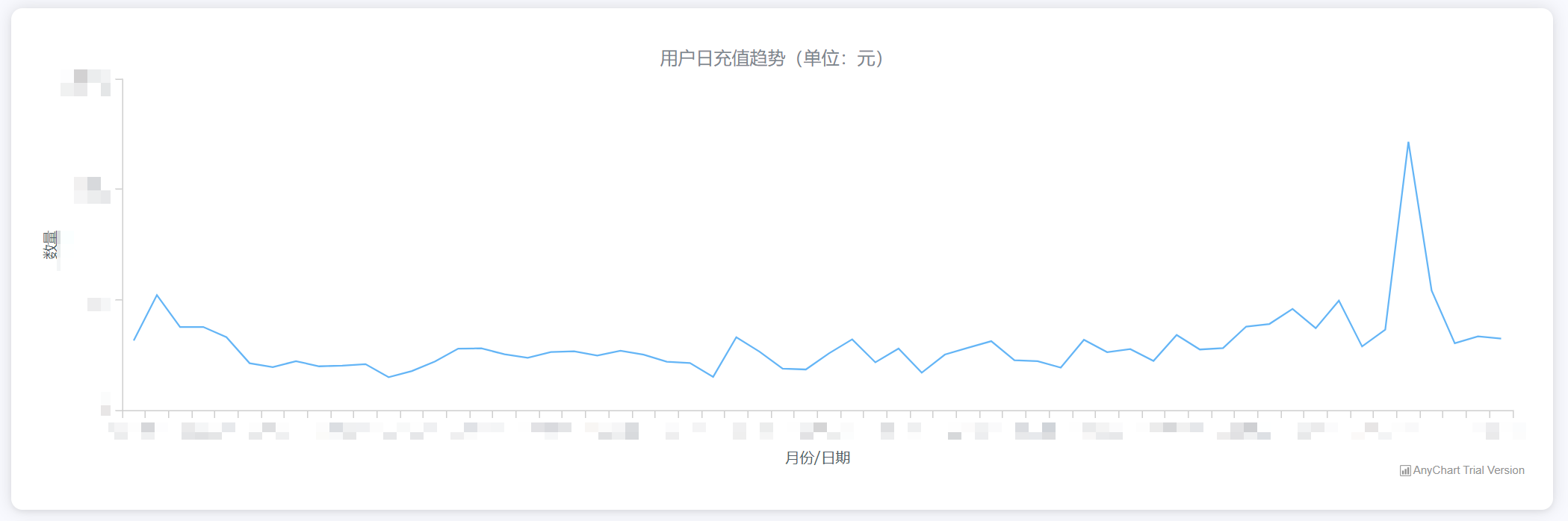
效果图
替换后的index.tpl效果图

用户日注册趋势

用户总注册趋势

用户日充值趋势

用户日购买趋势

暂时就这么多。有建议可以评论区提
注意事项
/home/wwwroot/sspanel是我的面板根目录。修改时,要换成你自己的- 用了图表js:anychart。他们的官网:https://www.anychart.com/zh/ 他们的文档(没有中文,建议配合谷歌翻译食用):https://docs.anychart.com/
- wordpress把缩进去掉了,强迫症患者自己加上就行
- 用php实现相关功能,用mysql存储历史数据,简直不要太优雅,但是面对sspanel的复(zi)杂(ji)逻(tai)辑(cai),我放弃
- bash实现的又不是不能用 :)
- 有其他建议可以在评论区提
操作步骤
- 菜单栏加上导航
编辑/home/wwwroot/sspanel/resources/views/material/admin/main.tpl,在
<li><a href="/admin"><i class="icon icon-lg">assessment</i> 系统概览</a></li>
后加上
<li><a href="/admin/trend"><i class="icon icon-lg">show_chart</i> 数据趋势</a></li>
- 引入anychart
在
<script src="https://cdn.jsdelivr.net/npm/jquery@3.2.1"></script>
后加上
<script src="/theme/material/css/anychart-base.min.js" type="text/javascript"></script>
执行命令(记得改成自己的目录,只替换/home/wwwroot/sspanel部分)
wget -P /home/wwwroot/sspanel/theme/material/css https://cdn.anychart.com/releases/8.7.1/js/anychart-base.min.js
- 添加路由
编辑/home/wwwroot/sspanel/config/routes.php,在
$app->group('/admin', function () {
后加入
$this->get('/trend', App\Controllers\AdminController::class . ':trend');
- 添加函数
编辑/home/wwwroot/sspanel/app/Controllers/AdminController.php,在
class AdminController extends UserController
后加入
public function trend($request, $response, $args)
{
return $this->view()->display('admin/trend.tpl');
}
- 配置
my.cnf
我的lnmp环境是用lnmp.org安装的。mysql的配置文件在/etc目录下。宝塔用户去宝塔面板相关页面编辑
编辑/etc/my.cnf,填一下自己的数据库密码
[client] password = your_mysql_passwd
- 重启mysql
lnmp.org 用户:lnmp restart
宝塔用户:去面板
- 下载文件
- 上传文件
trend.tpl和chart文件夹传到/home/wwwroot/sspanel/resources/views/material/admin目录下
index.tpl传到/home/wwwroot/sspanel/resources/views/material/admin目录下替换原来的index.tpl
你也可以将原来的index.tpl改成index.tpl.bak后传过去
work.sh传到/root目录
- 配置work.sh
这个不要动
MYSQL=$(which mysql);
单引号内填你的面板数据库名称
mysql_table='' #库名称
单引号内填你的mysql用户,一般是root
mysql_user='root' #mysql用户
以下三项看自己需要自定义
user_registration_number_display_range='60' #用户注册数显示范围(天) user_recharge_number_display_range='60' #用户充值数显示范围(天) user_purchases_display_range='60' #用户购买数显示范围(天)
改成自己的面板目录,不以/结尾
site_dir='/home/wwwroot/sspanel'
这些不要动
registered_cache_file="${site_dir}/resources/views/material/admin/chart/registrationTrend.data" #注册数据缓存文件
recharge_cache_file="${site_dir}/resources/views/material/admin/chart/dailyRechargeAmount.data" #充值数据缓存文件
rurchase_data_cache_file="${site_dir}/resources/views/material/admin/chart/userPurchasesDisplayRange.data" #充值数据缓存文件
user_stock_cache_file="${site_dir}/resources/views/material/admin/chart/userStock.data" #用户存量数据缓存文件
生成用户存量趋势的时间起始点
station_time='2017-07' #建站时间。格式:年-月。例如:2020-02 #不知道的去phpmyadmin看sspanel库user表reg_date的升序结果
- 执行work.sh
bash /root/work.sh all
- 访问“统计趋势”页面查看效果
需要先执行work.sh,不然会因为相关页面404报错500
- 添加定时任务
每天0点更新数据,添加方法略
0 0 * * * /bin/bash /root/work.sh all
发表回复